Článok bol publikovaný na stránke grafika.sk 8. júla 2016.
Nájdite s nami odpovede na otázky UX a UI dizajnu, spoznajte aký je medzi nimi rozdiel, ako postupujú ich dizajnéri a ako sa stať jedným z nich.
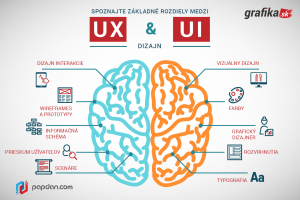
User experience (UX) – preložené do slovenčiny užívateľská skúsenosť. Je to oblasť dizajnu, ktorá sa zaoberá pocitmi a zážitkami človeka pri interakcii so systémom, či už ide o webovú stránku, aplikáciu alebo softvér. UX sa zaoberá výskumom cieľovej skupiny užívateľov, interakčným dizajnom, tvorbou prototypov a wireframov alebo scenármi.
User Interface (UI) v preklade znamená užívateľské rozhranie. Je to oblasť dizajnu, ktorá sa sústredí na vývoj rozhrania systému, či už ide o aplikácie, webové stránky alebo softvéry. UI sa zaoberá farebnou škálou, typografickými prvkami, vizuálnym dizajnom alebo rozložením prvkov.

Oba druhy dizajnu majú podobný cieľ, a to vždy uspokojiť zákazníka a vždy sa zamerať na potreby a schopnosti používateľa. Ich snahou je vytvoriť dizajn, ktorý zabezpečí čo najjednoduchšie a najefektívnejšie používanie produktu. Dizajn musí byť vyvážený – rovnováha dizajnu medzi jeho technickou a vizuálnou stránkou je veľmi krehká. Svojím spracovaním musí prilákať užívateľa naspäť a ten sa k produktu potom rád vráti. Dizajn umožňuje užívateľovi vykonať vopred stanovenú činnosť bez akýchkoľvek problémov, a zároveň v ňom vyvoláva pozitívne pocity pri užívaní produktu.
Ak by sme mali skratky UX a UI vysvetliť na príklade z reálneho sveta, môžeme si predstaviť fotografiu z detstva, pri ktorej UI predstavuje samotnú fotku, jej veľkosť, farbu a UX zasa emócie, ktoré v nás fotka vyvoláva.

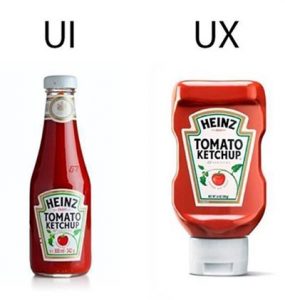
Sklenená fľaša kečupu je prevažne dizajn, ale plastová fľaša je prevažne skúsenosť – pocit vytláčania kečupu je silnejší zážitok ako vylievanie zo sklenenej fľaše.
Veľmi zjednodušene môžeme povedať, že UX sa zaoberá otázkami, ako človek používaprodukt, aké sú jeho potreby a aký má dojem z produktu, pričom UI sa zaoberá otázkami, ako daný produkt vyzerá a akým spôsobom funguje. Preto nastávajú rozdiely vo vzhľade UX a UI dizajnu. Aj keď ide o dve rozdielne oblasti dizajnu, faktom je, že jedna bez druhej by nemohla fungovať, keďže sa navzájom prelínajú.
UI DIZAJNÉR: AKEJ FARBY BY MALO BYŤ TLAČIDLO, ABY ZAUJALO UŽÍVATEĽA?
UX DIZAJNÉR: POTREBUJEME TU VÔBEC TOTO TLAČIDLO?
Ako postupuje UX dizajnér?

UX dizajnér by mal prejsť pri riešení konkrétneho projektu týmito krokmi:
- Skúmanie správania používateľov individuálnymi rozhovormi, využívaním online výskumov, prieskumov a dotazníkov.
- Vytváranie tzv. Personas alebo osôb, ktoré predstavujú fiktívne konkrétne osoby reprezentujúce určitú skupinu používateľov.
- Určovanie užívateľských príbehov a užívateľských tokov – na základe Persony sa určia potreby danej skupiny používateľov, na základe ktorej sa dá predpokladať jej správanie pri používaní konkrétneho systému.
- Navrhovanie Informačnej schémy alebo architektúry (IA). Ide o proces, ktorého výsledkom je vytvorenie logickej štruktúry a vzájomnej nadväznosti obsahu celého produktu, či už ide o web-stránku, aplikáciu a pod.
- Kreslenie wireframov a tvorba interaktívnych prototypov. Wireframe alebo „drôtený model“ je akýmsi vizuálnym návodom pri tvorbe dizajnu, ktorý pomáha v lepšej orientácii. Reprezentuje skicu alebo grafický návrh produktu, ktorý slúži na definíciu funkcií, obsah produktu a pre lepšie pochopenie. Interaktívne prototypy sú takmer totožné s wireframami, no navyše dokážu znázorňovať fungovanie interaktívnych prvkov (vysúvacie menu, posuvníky, tlačidlá a pod.).